Knox Tech Trend
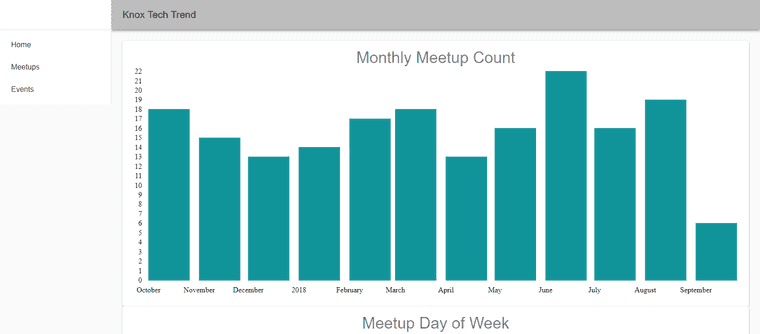
I have been working on a website to show information on Knoxville, TN Meetups. The website is https://knoxtechtrend.com/.
Here’s how it runs.
Technology used
- Netlify Static Site Hosting
- GatsbyJS Static Site Generation
- AppVeyor Open Source build agent
- Azure Dev Essentials subscription
- Azure Functions NodeJS
- Cake Build script
- Github
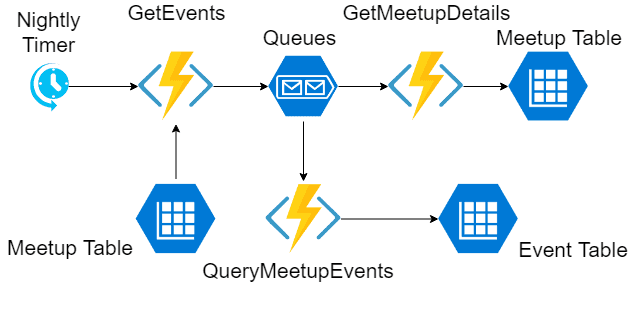
Data Pull
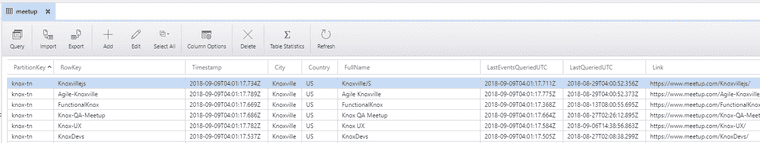
Each night, a timer triggers an Azure Function to loop through all Meetups held in storage.
If more than 1 day has passed since the last Events sync for that meetup, then a message is added to a queue saying that the Events for that meetup need to be refreshed.
If more than 30 days have passed since the last Meetup detail refresh, then a message is added to a queue saying that the metadata for that meetup need to be refreshed.
Site Rebuild
Each night, there is a rebuild of the static site, whether there is new data or not.
Static Site
The entire site is static and resides on Netlify’s CDNs. Generated using GatsbyJS 2.0 beta. Once the website is generated, there is zero API calls from the website.
Environments
I have three environments that I have setup.
- Develop
- Github Develop branch’s latest commit.
- Test
- Github Master branch’s latest commit.
- Production
- Github Develop branch’s latest tagged commit.
Each environment has
- One Netlify site.
- One Azure Resource Group containing
- One Application Insights
- One Azure Storage Account
- One Azure Function made of
- App Service
- App Service Plan
- One DNS entry
All environments share
Development process
Data Pull Change
- Make code changes.
- Run new code directly against Develop environment.
- If there’s a problem: 4. Destroy entire Develop environment. 5. Redeploy Develop environment using Azure-Resource-Manager templates. 6. Clone data from Test environment. 7. Restart Process.
- Push new code to Develop branch on Github via Pull Request ideally.
- Do some testing on Develop Storage. Perhaps run static site generation a few times to look for problems.
- Merge into Master branch.
- Do some testing on Test Storage. Perhaps run static site generation a few times to look for problems.
- Tag Master branch.
- Do some testing on Production Storage. Perhaps run static site generation a few times to look for problems.
Azure Environment change
The entirety of each Azure Resource Group is defined in an Azure Resource Manager (ARM) Template. The workflow is the same as the Data Pull Change workflow.
Static Site Generation Change
- Make code changes.
- Run new code directly against Develop environment, but do not deploy.
- Static Site Generation just needs access to the storage account.
- Push new code to Develop branch on Github via Pull Request.
- The build agent will create a preview of the static site on Netlify using Develop storage.
- Examine the preview of the static site on Netlify to make sure it looks good.
- Merge Pull Request into Develop branch.
- The build agent will create and push a new build to Develop.
- Look at Develop site.
- Open new Pull Request to merge into Master branch.
- The build agent will create a preview of the static site on Netlify using Test storage.
- Examine the preview of the static site on Netlify to make sure it looks good.
- Merge Pull Request into Master branch.
- The build agent will create and push a new build to Test.
- Look at Test site.
- Tag the release on Github.
- The build agent will create and push a new build to Production.
- Look at Production site.
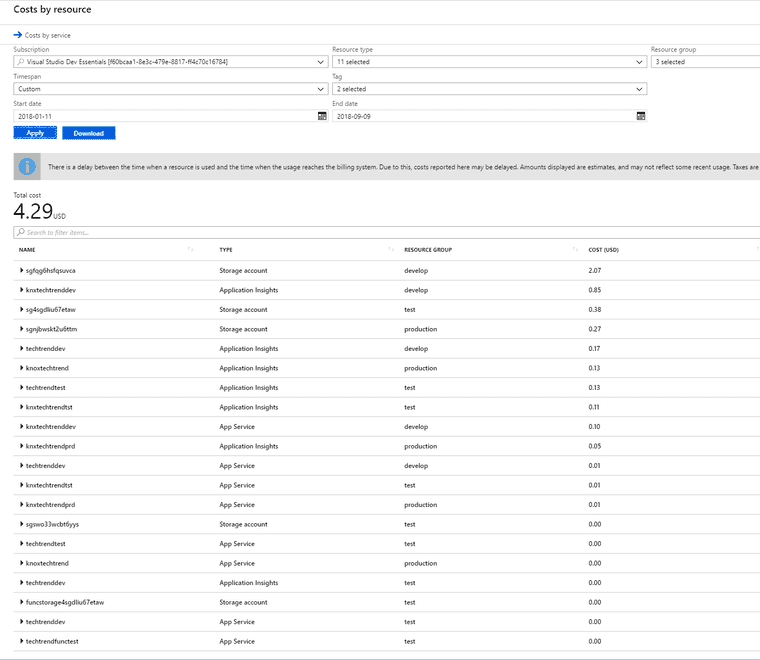
Costs
I’m running the project as open-source and using open-source licenses for as many tools and services as possible. This project has cost me nothing yet.
To be comprehensive though, here’s an image showing what my Azure Dev Essentials subscription says my costs for this project would be.
Summary
The code is here.