Angular 7 with Azure CDN
The first part of building Angular 7 on Azure DevOps Build Pipeline is here.
Since Angular 7 application is all static JavaScript, HTML, and CSS, hosting Angular on a CDN (Content-Delivery-Network) is a convenient way to offload some work that the webserver might normally do.
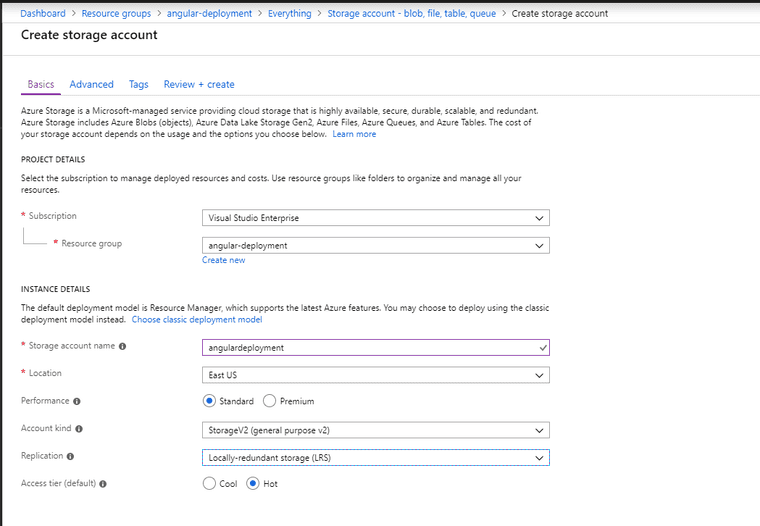
New Storage Account
To host the Angular application, I’m starting by creating an Azure Storage account to hold the files.
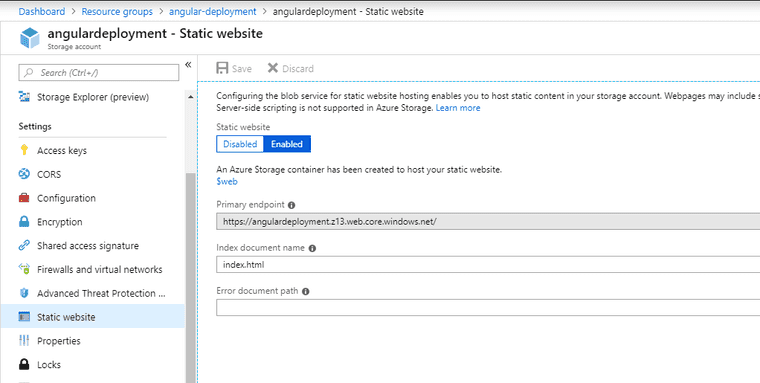
Static Website on Storage Account
Azure Storage has the option to host a static website. Specifying index.html allows for the route https://......windows.net to be evaluated to https://......windows.net/index.html
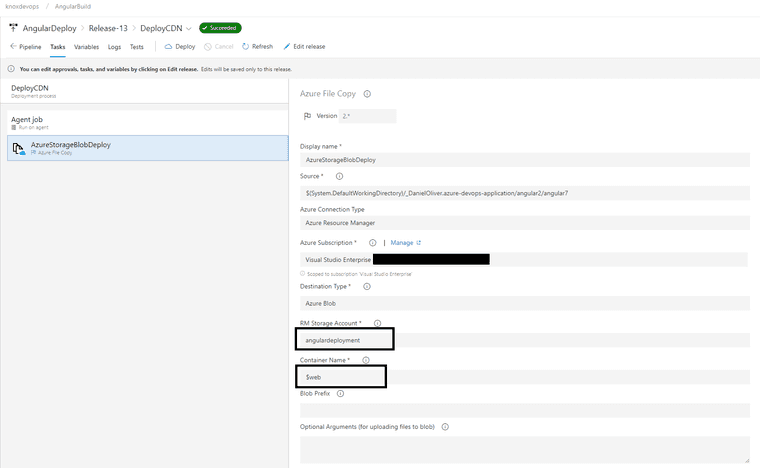
Deploying to Azure Storage
Before I can view the website, I need to deploy the Angular application to the Azure Storage website. I’m working with the build artifacts generated from the build pipeline described here.
The one step is choosing the task “Azure File Copy” and selecting the “$web” container name on the storage account above.
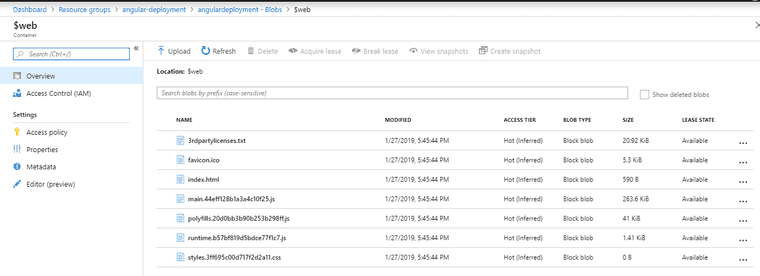
Running the release pipeline and going to the Azure Storage “$web” container shows these files from the Angular build:
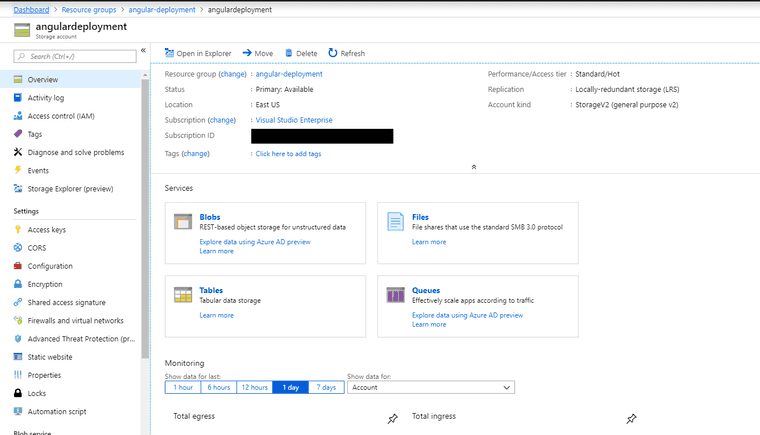
Static Website
Now that the build is deployed I can go to the Azure Storage Account and look at the static website URL.
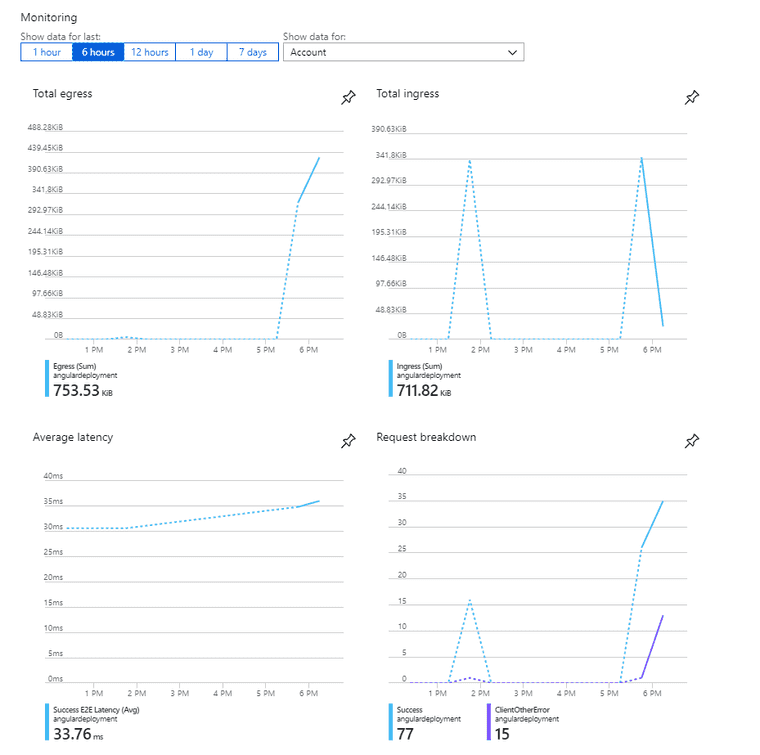
Refreshing the page several times and looking at the monitoring stats shows some traffic.
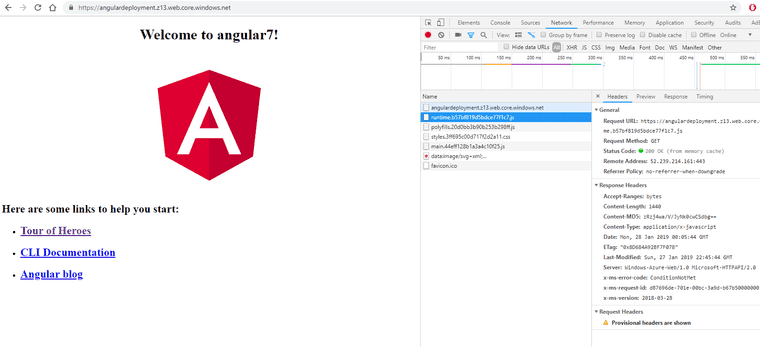
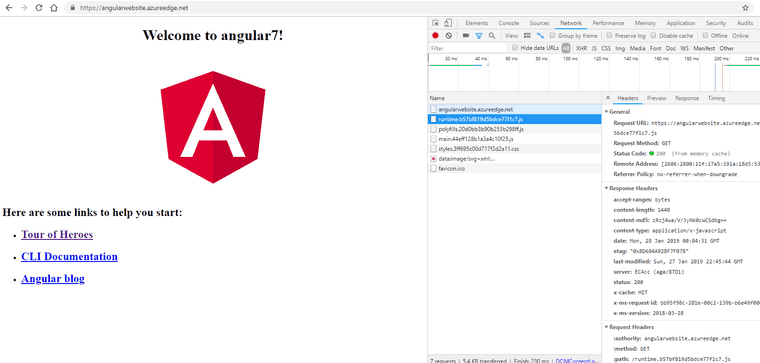
Inspecting the files being served, I can see the files are being cached in memory.
Azure CDN
To lessen the requests that the browser has to make, caching a few files behind the CDN might make it easier for internet connections with poor internet connection.
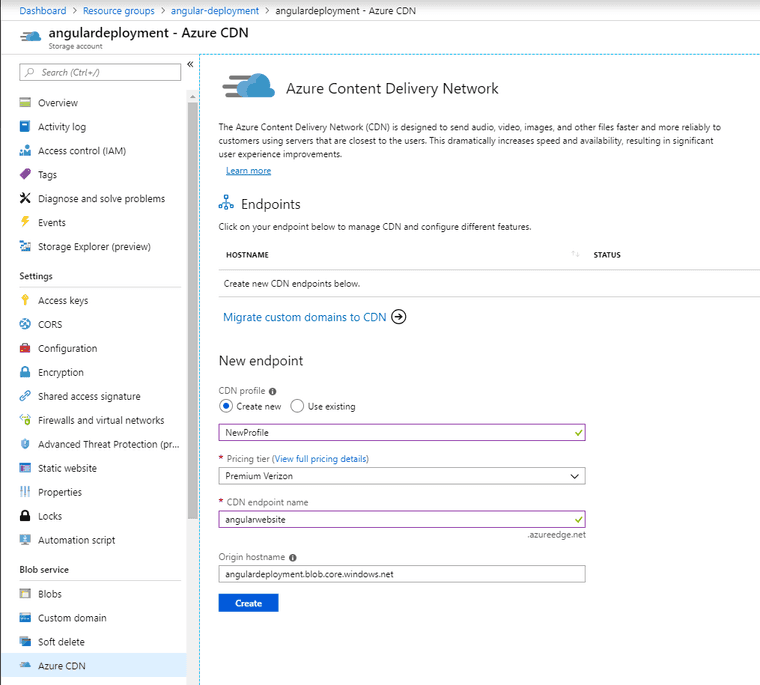
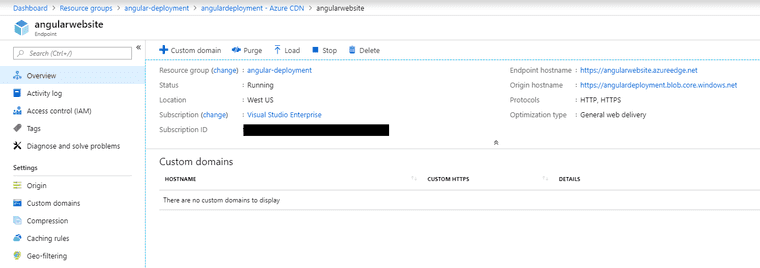
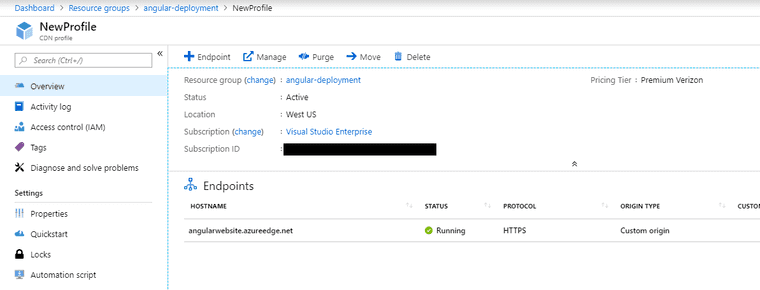
The new CDN is created
Going to the new CDN URL shows a 404.
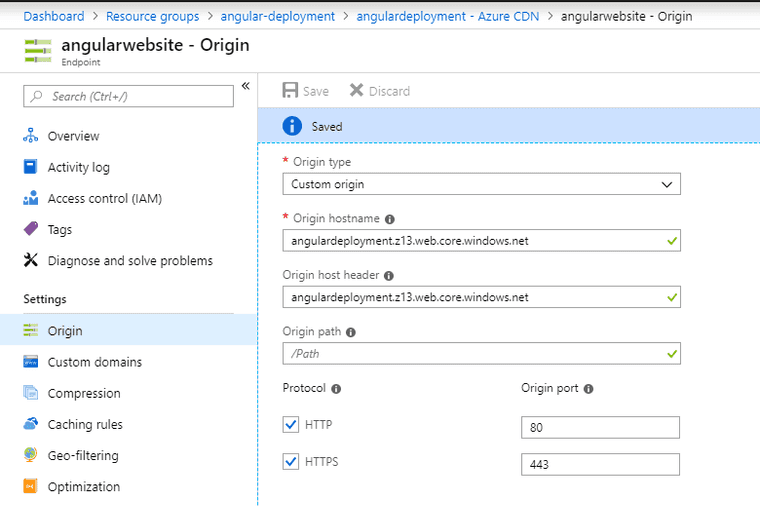
Adding an origin for the CDN uses a custom origin to point to the static website URL on the Azure Storage.
Sometime later, about a hour, the CDN will show the website.
Azure CDN Rules
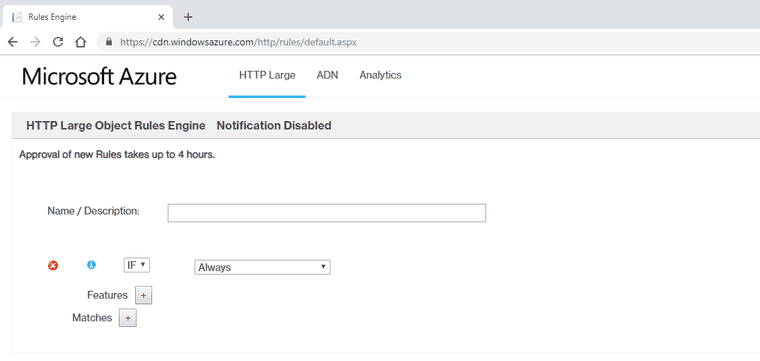
On the CDN Profile, there’s a “Manage” button, click it.
An external management window opens up. Click on Rules engine. There’s a lot more ways available to customize the CDN nodes rules to customize behavior and rules.
Summary
A CDN may be applied to either static files, or even a real website. It’s an easy way to get some javascript, images, and styles cached for better performance.