Angular 7 with Cypress and Azure DevOps Build Pipeline
This is a follow-up post to my previous blog post that builds Angular on Azure DevOps. In this post I’m switching out the e2e tests for Cypress tests.
Cypress has a lot of features, but this is going to be the absolute quickest to get something working.
I have my base angular install, and I add the two below packages.
> npm install --save-dev start-server-and-test
> npm install cypress --save-devand then added these commands to scripts in package.json.
{
...
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"cypress-open": "node_modules\\.bin\\cypress open",
"cypress-run": "node_modules\\.bin\\cypress run --reporter junit --reporter-options mochaFile=junit-result.xml,toConsole=true",
"e2e": "start-server-and-test start http-get://localhost:4200 cypress-run"
},
...
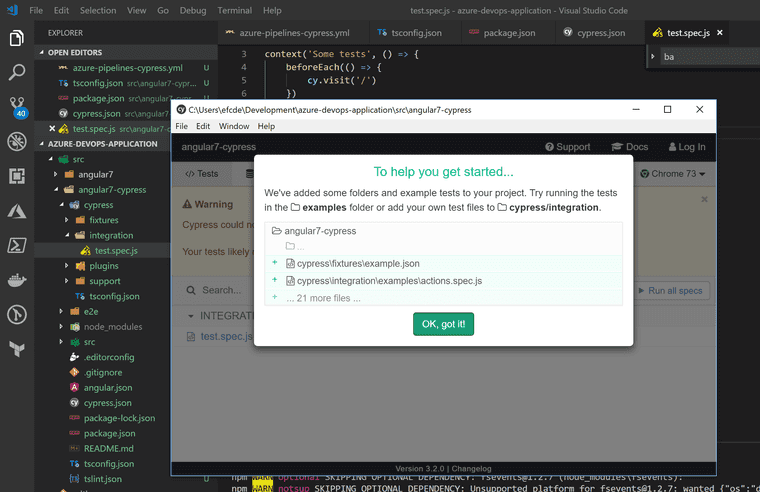
}Run npm run cypress-open from the command line and Cypress will open and create some new files.
Delete all the created spec files and create a new one named `test.spec.js and add these contents:
/// <reference types="Cypress" />
context('Some tests', () => {
beforeEach(() => {
cy.visit('/')
})
it('page loads', () => {
})
})Notice that cy.visit('/') doesn’t reference a full url. That’s because there’s a bit of configuration that has to be added to the existing cypress.json file:
{
"baseUrl": "http://localhost:4200",
"video": false
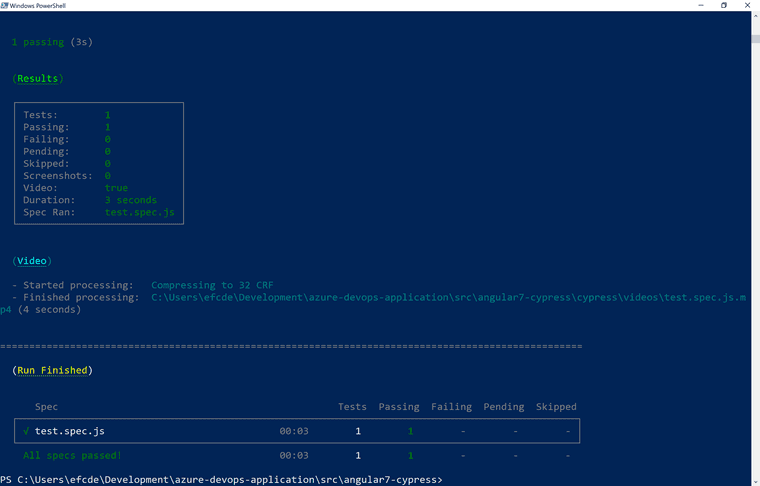
}Run the command “npm run e2e` and the Angular project will start up and then Cypress tests will run.
The relevant Azure DevOps yaml is this.
- task: Npm@1
displayName: 'E2E Test Angular'
inputs:
command: custom
customCommand: run e2e
workingDir: src/angular7-cypress
- task: PublishTestResults@2
displayName: 'Publish Angular E2E test results'
condition: succeededOrFailed()
inputs:
searchFolder: $(System.DefaultWorkingDirectory)/src/angular7-cypress/
testRunTitle: Angular_E2E
testResultsFormat: JUnit
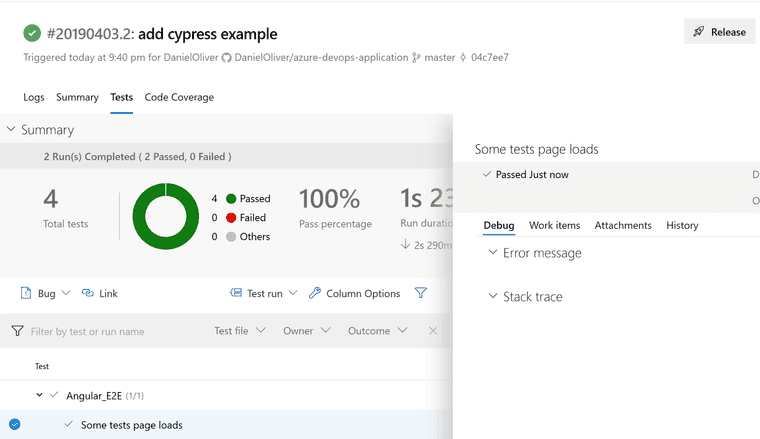
testResultsFiles: "**/junit-result.xml"All tests should pass.
Summary
My code is here. Original post with the rest of the build is here.