Series: Board Games on the Computer
- Adapting some of my favorite board games - August 22, 2021
Cube Rails Update 1: Zooming and drawing and documentation - August 29, 2021
- Cube Rails Update 2: Mouse hover, font, players - September 12, 2021
- Cube Rails Update 3: Discarding homegrown UI - December 22, 2021
Cube Rails Update 1: Zooming and drawing and documentation
I’m making digital adaptions of some of my favorite board games, so I can play single player on the laptop against AI players.
Zooming and panning with mouse and keyboard control
Mouse and keyboard support has been added for zooming and moving around the map.

- Reset map zoom to fit in the screen as best as possible.
- Keyboard: Back quote
- Pan left
- Keyboard: A, LeftArrow
- Mouse: move to left side of screen, or hold middle mouse button and move left.
- Pan Right
- Keyboard: D, RightArrow
- Mouse: move to right side of screen, or hold middle mouse button and move right.
- Pan Up
- Keyboard: W, UpArrow
- Mouse: move to top side of screen, or hold middle mouse button and move up.
- Pan Down
- Keyboard: S, DownArrow
- Mouse: move to bottom side of screen, or hold middle mouse button and move down.
- Zoom out
- Keyboard: Q
- Mouse: Scroll mouse wheel down
- Zoom in
- Keyboard: E
- Mouse: Scroll mouse wheel up
Documentation
I started a new docsify site that exists in the same code repository. Not many pages, and not much on each yet.
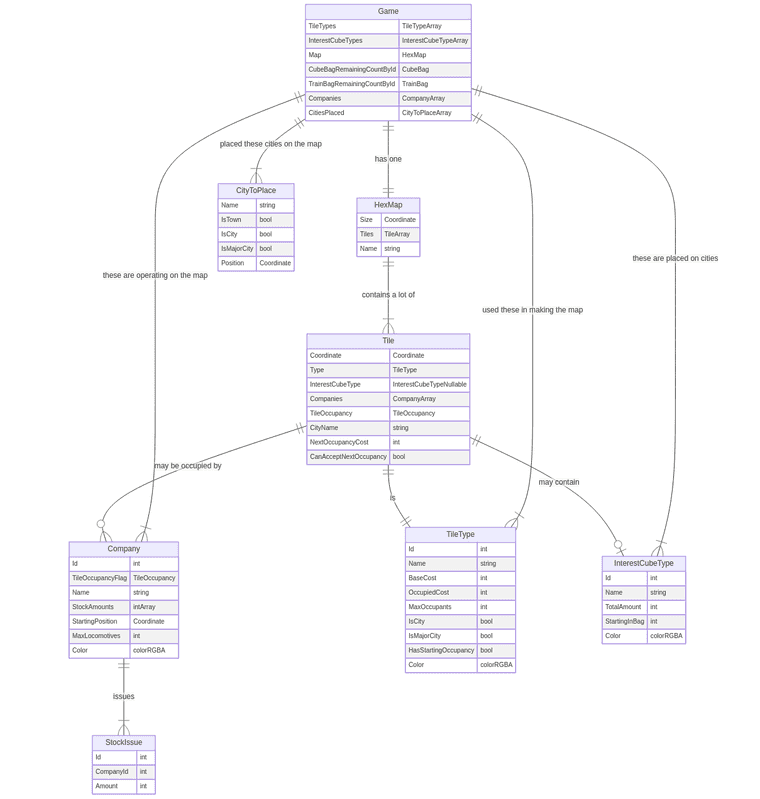
One item that is useful on that site is the entity-relationship diagram for how the game currently exists in memory.
Drawing
My entire philosophy around drawing this game is simplicity and ease of composition. I’m not going to spend a tremendous amount of time making a lot of detail to emulate the board game. The physical board game looks amazing, and I can’t replicate that, and I’d rather play the board game with real people in front of me.
Having this game on the laptop is an entirely different medium of display. The laptop I’d generally be traveling with and playing this game on digitally has a 14-inch screen. Compared to the board game physically, that’s much smaller. I want to maximize visually clarity.
Each tile drawn is in the shape of a hexagon. Each hexagon is composed of six triangles where each triangle is two of the hexagon’s points and then all the triangles share a point in the exact middle.
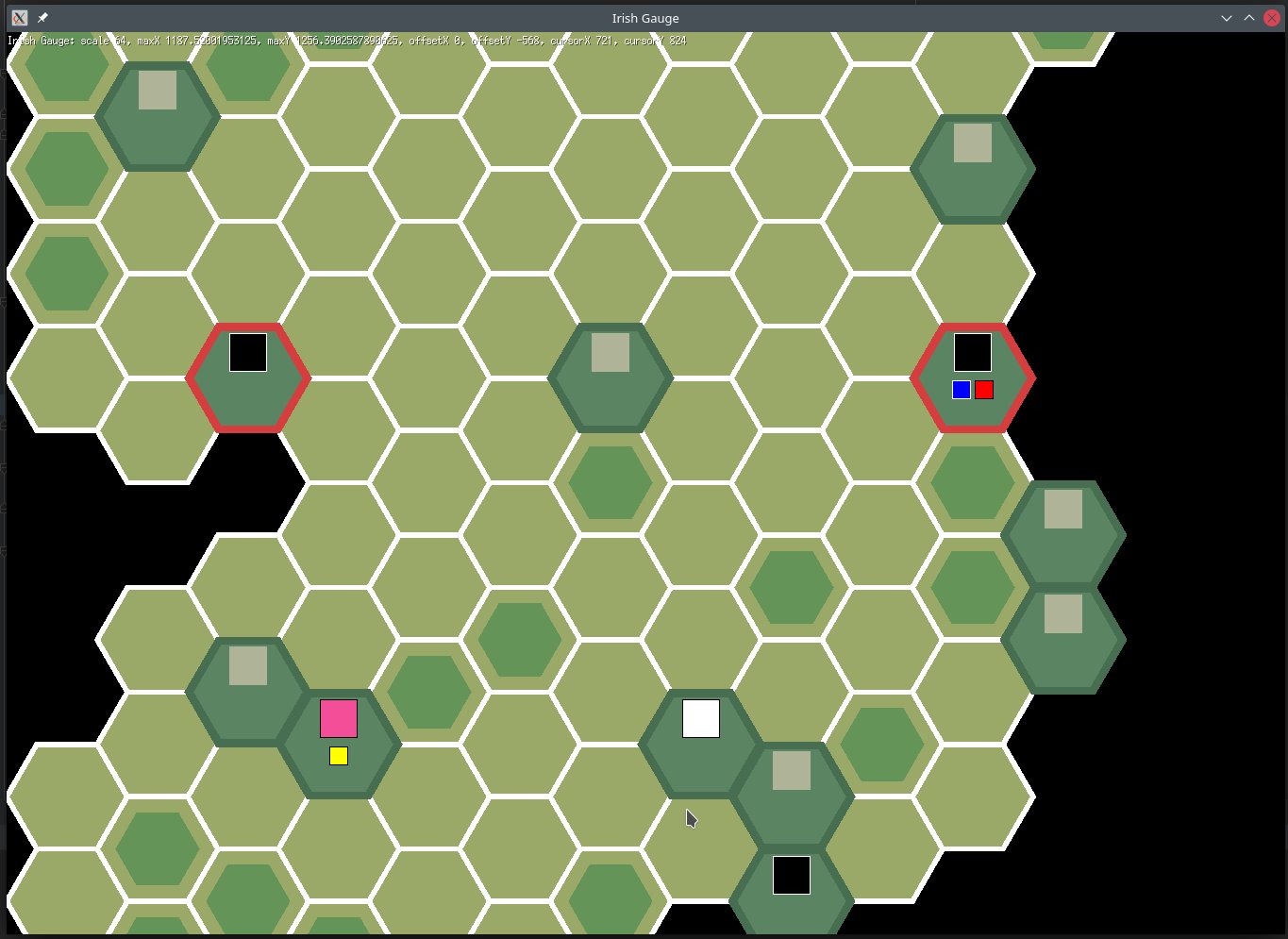
A single easy terrain tile, light green with a white border, is composed of two hexagons. One white hexagon drawn slightly larger and behind the green the hexagon. Likewise, a difficult terrain tile, light green with a white border and a dark green center, is made of three hexagons.
These white border hexagons slightly overlap each other, so that white borders on the edge of the map are the same thickness as the borders between hexagons. But this has an unfortunate effect, because hexagon tile borders overlap, that means red and dark green borders also overlap. To avoid dealing with this, I draw the map in two layers.
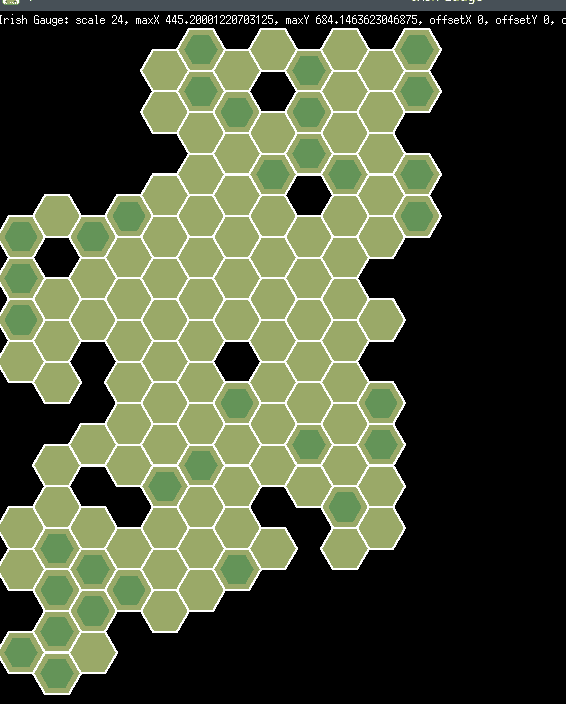
Layer 0
Layer 1
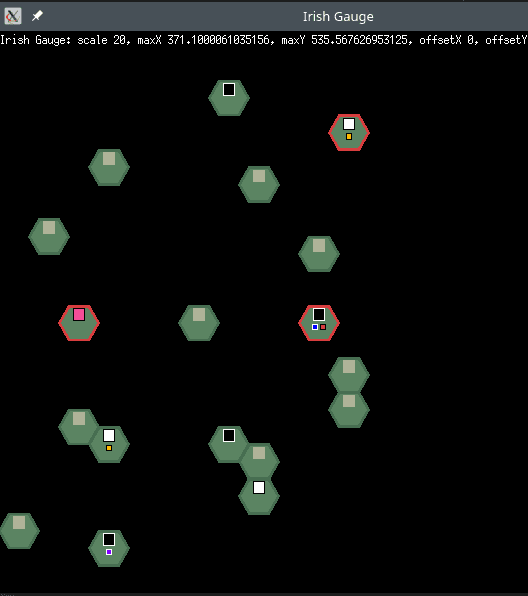
I’d need to put the major cities (red border) on a separate layer from the dark green if I ever add a random map generator.
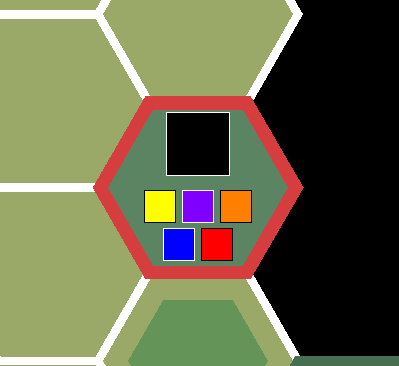
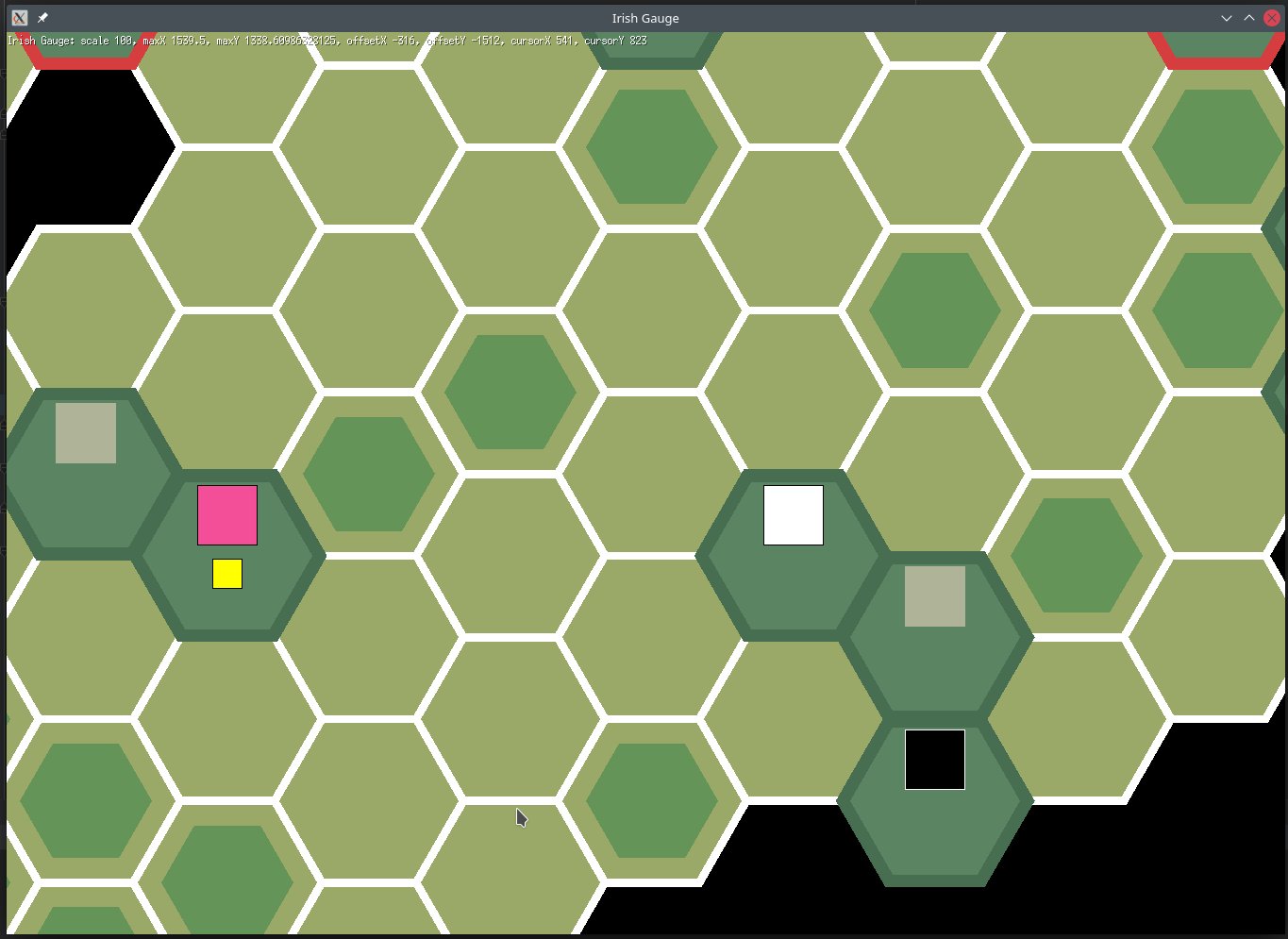
Those cities (red border and dark green border) have an additional shape at the top of them. A pink, black, or white indicates an interest cube. A light green indicates an empty placement available for an interest cube. I’m not going to explain what an interest cube is in the game.
A square is two triangles. And an interest cube may have two squares, unless empty light green which is just one. A single pixel border surrounds pink, black, or white interest cubes. This border color is determined based on how bright the cube’s color is.
A train company’s presence on a tile is currently indicated by a smaller square placed further south. This square is drawn in the same fashion as an interest cube.
The complexity of one or more train company’s presence in a tile is how to place them. The base game has five companies, and I focused on making sure that all five could easily fit on one tile if that eventuality arose. If more than three companies are present, the further cubes are shown on a second row. Here’s what it looks like.
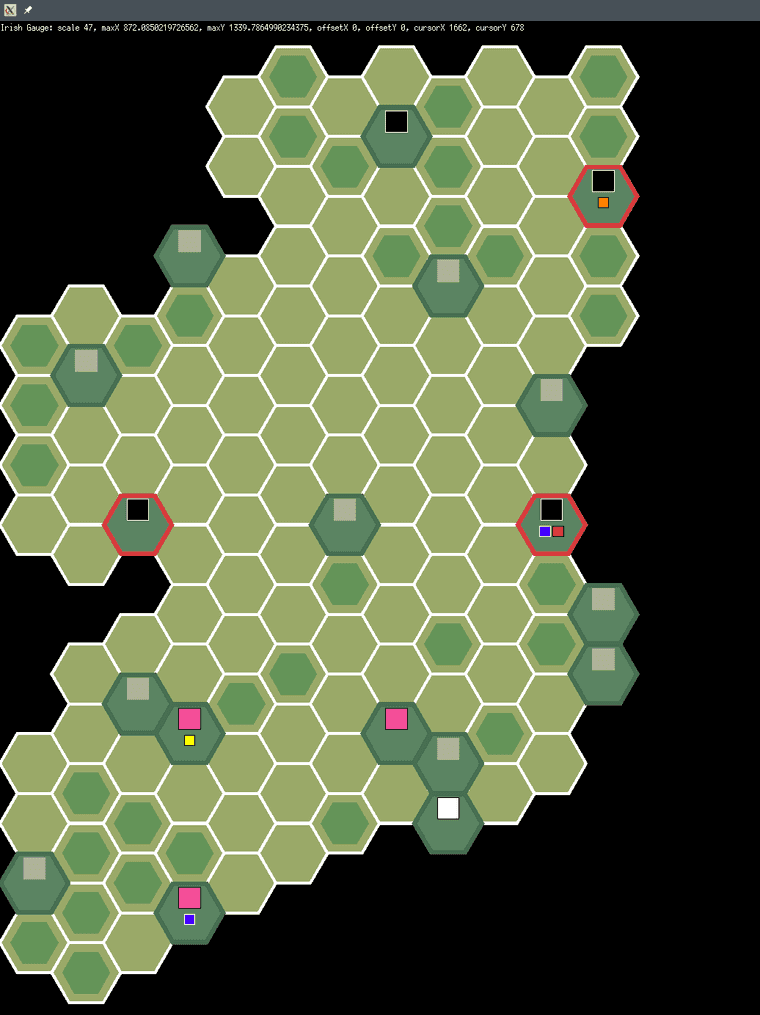
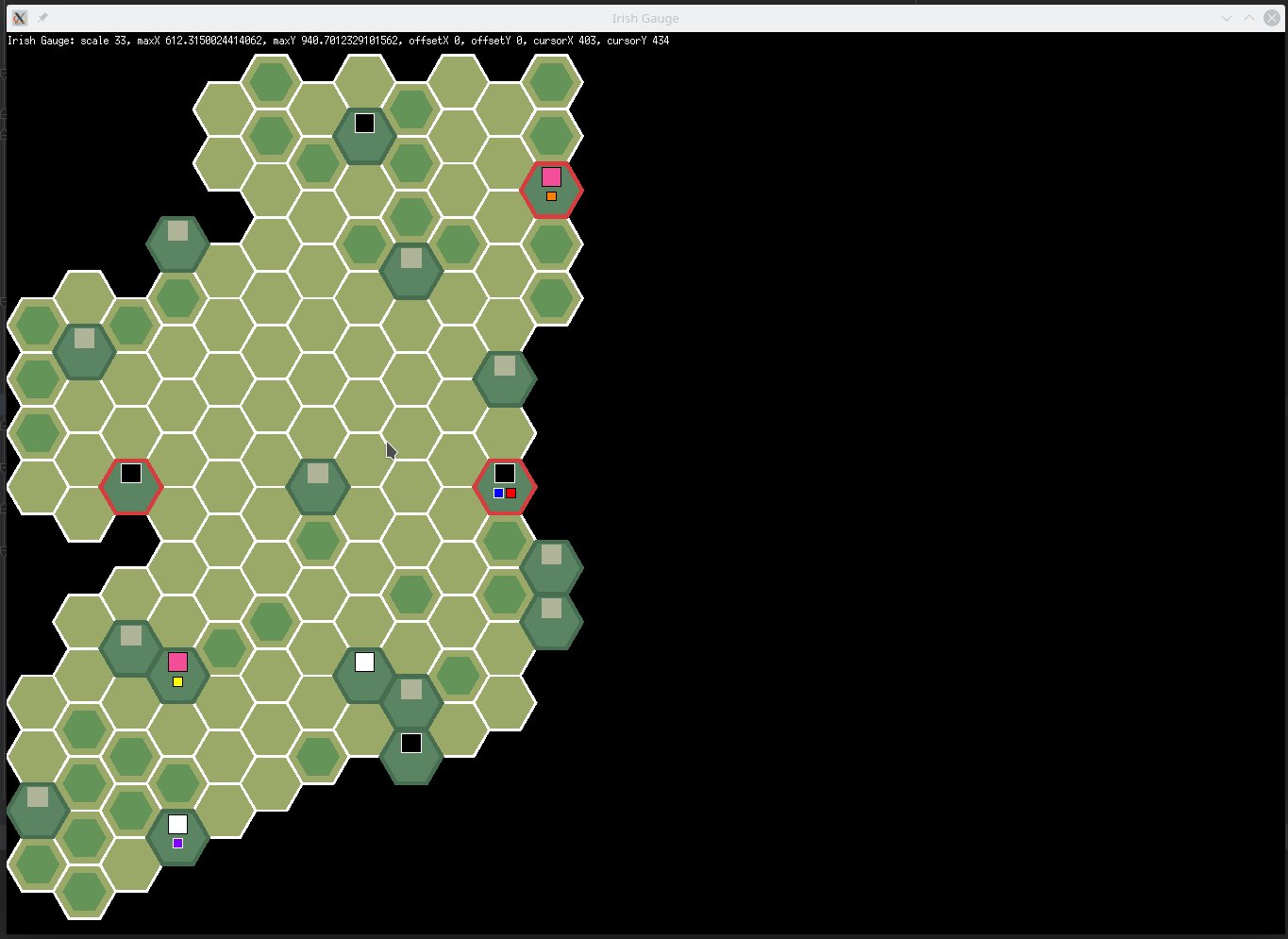
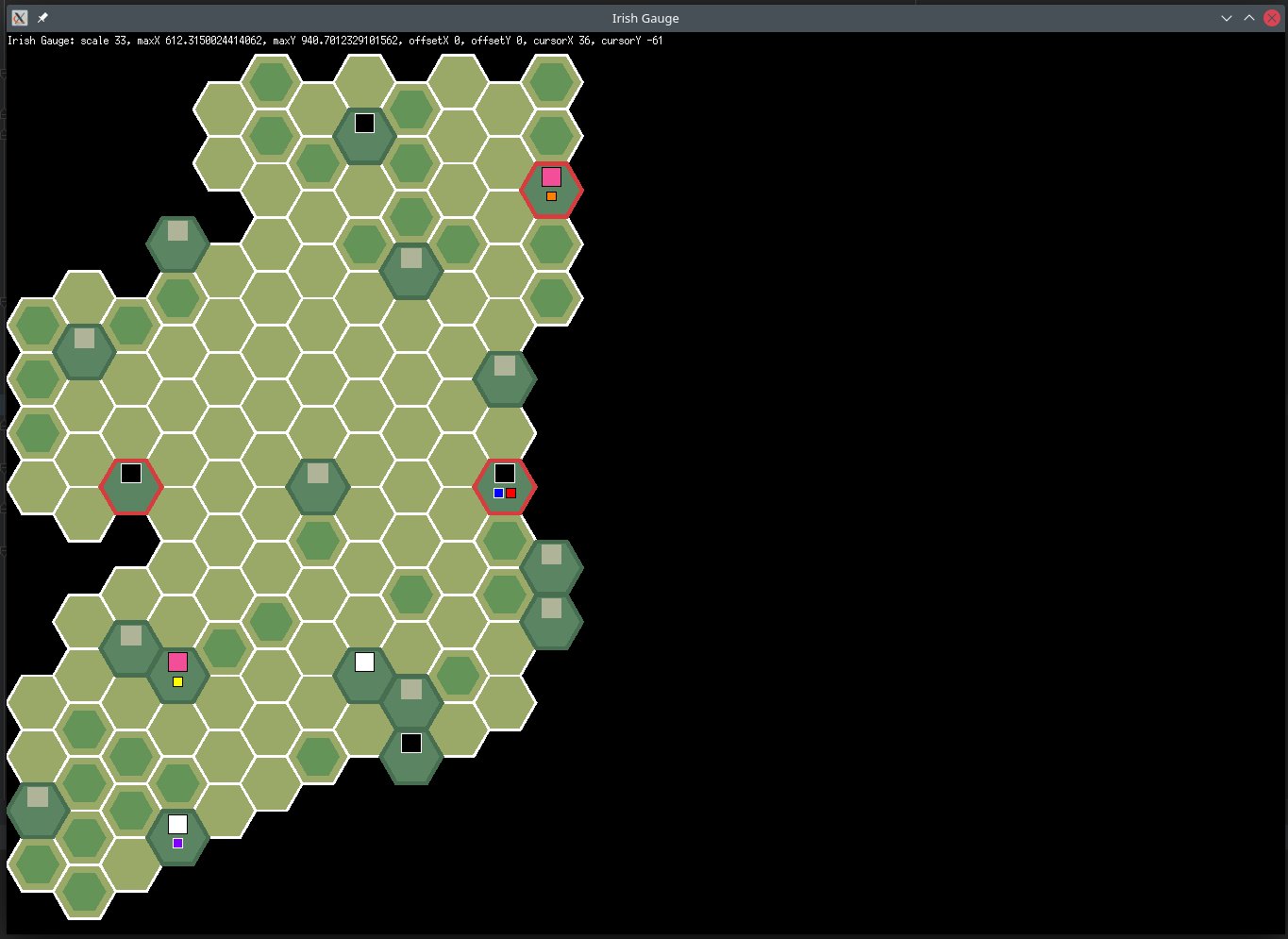
Putting it all together, this is what the map looks like right now. It’s all hexagons and squares.
Series: Board Games on the Computer
- Adapting some of my favorite board games - August 22, 2021
Cube Rails Update 1: Zooming and drawing and documentation - August 29, 2021
- Cube Rails Update 2: Mouse hover, font, players - September 12, 2021
- Cube Rails Update 3: Discarding homegrown UI - December 22, 2021