Series: Board Games on the Computer
- Adapting some of my favorite board games - August 22, 2021
- Cube Rails Update 1: Zooming and drawing and documentation - August 29, 2021
Cube Rails Update 2: Mouse hover, font, players - September 12, 2021
- Cube Rails Update 3: Discarding homegrown UI - December 22, 2021
Cube Rails Update 2: Mouse hover, font, players
I’m making digital adaptions of some of my favorite board games, so I can play single player on the laptop against AI players.
Adding players
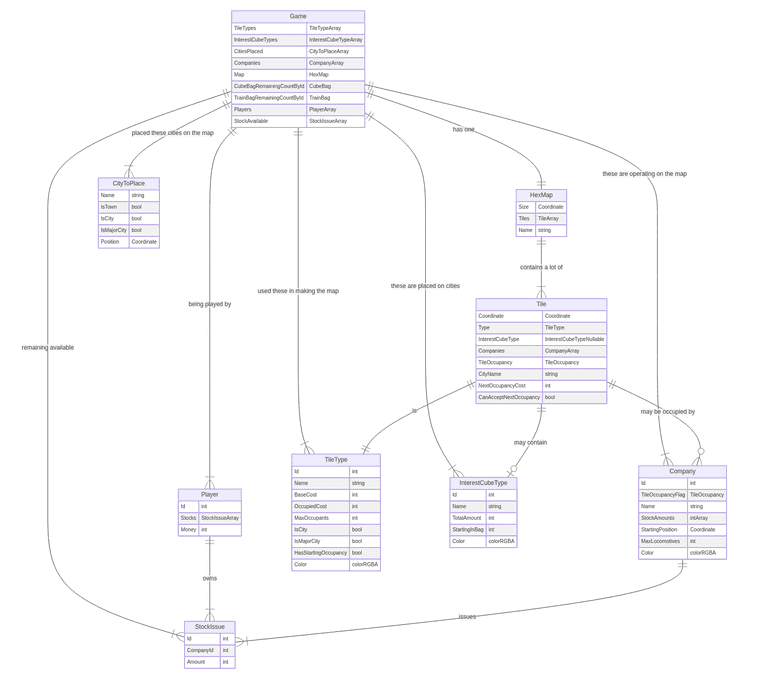
Players have entered the entity relationship diagram. The player object relates to companies via stock.
The data structure is only four fields.
type Player struct {
Id int
Name string
Stocks []*StockIssue
Money int
}The list of players in a game is initialized each game from a player count parameter.
//Create all players
players := []*Player{}
startingMoney := 20
startingPlayer := 1
for i := 0; i < creationParameters.PlayerCount; i++ {
players = append(players, &Player{
i + 1,
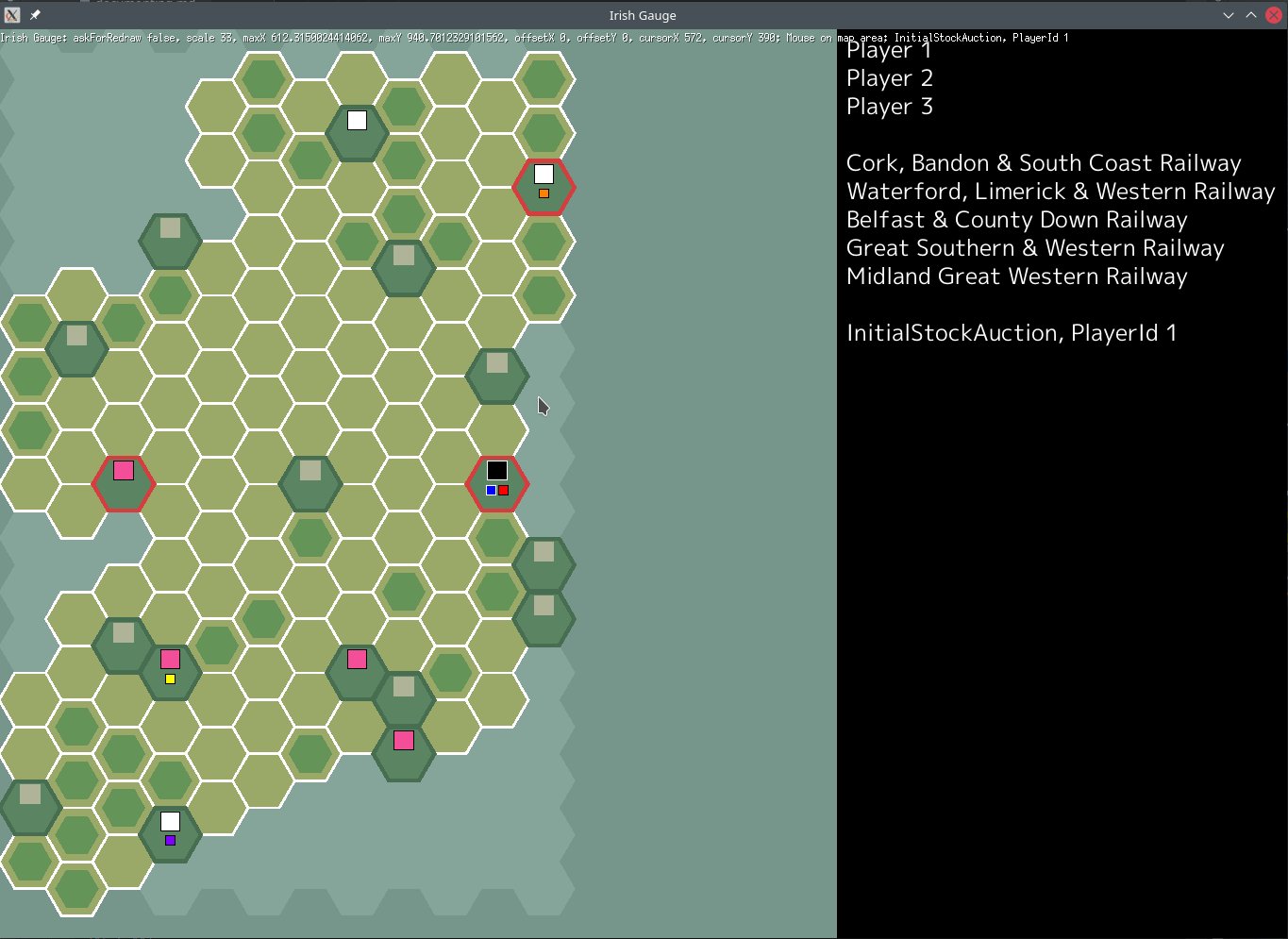
fmt.Sprintf("Player %v", i+1),
[]*StockIssue{},
startingMoney,
})
}That above snippet of code fairly represents how most of the starting information is built. A simple for loop for each of companies, players, tiles, and all the information that makes a game.
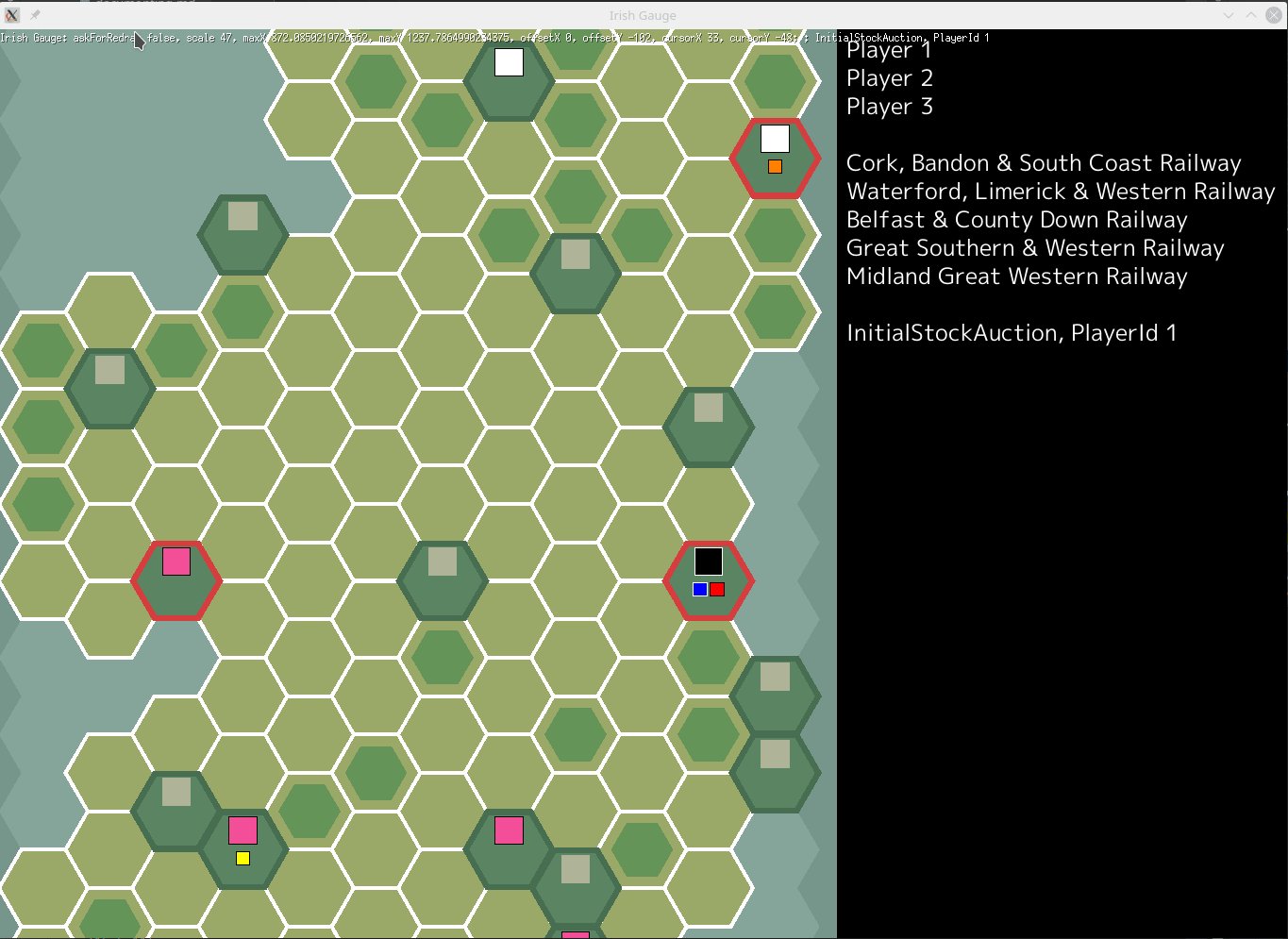
Really cleaning up drawing logic
A lot of time has gone into the map since the last update.
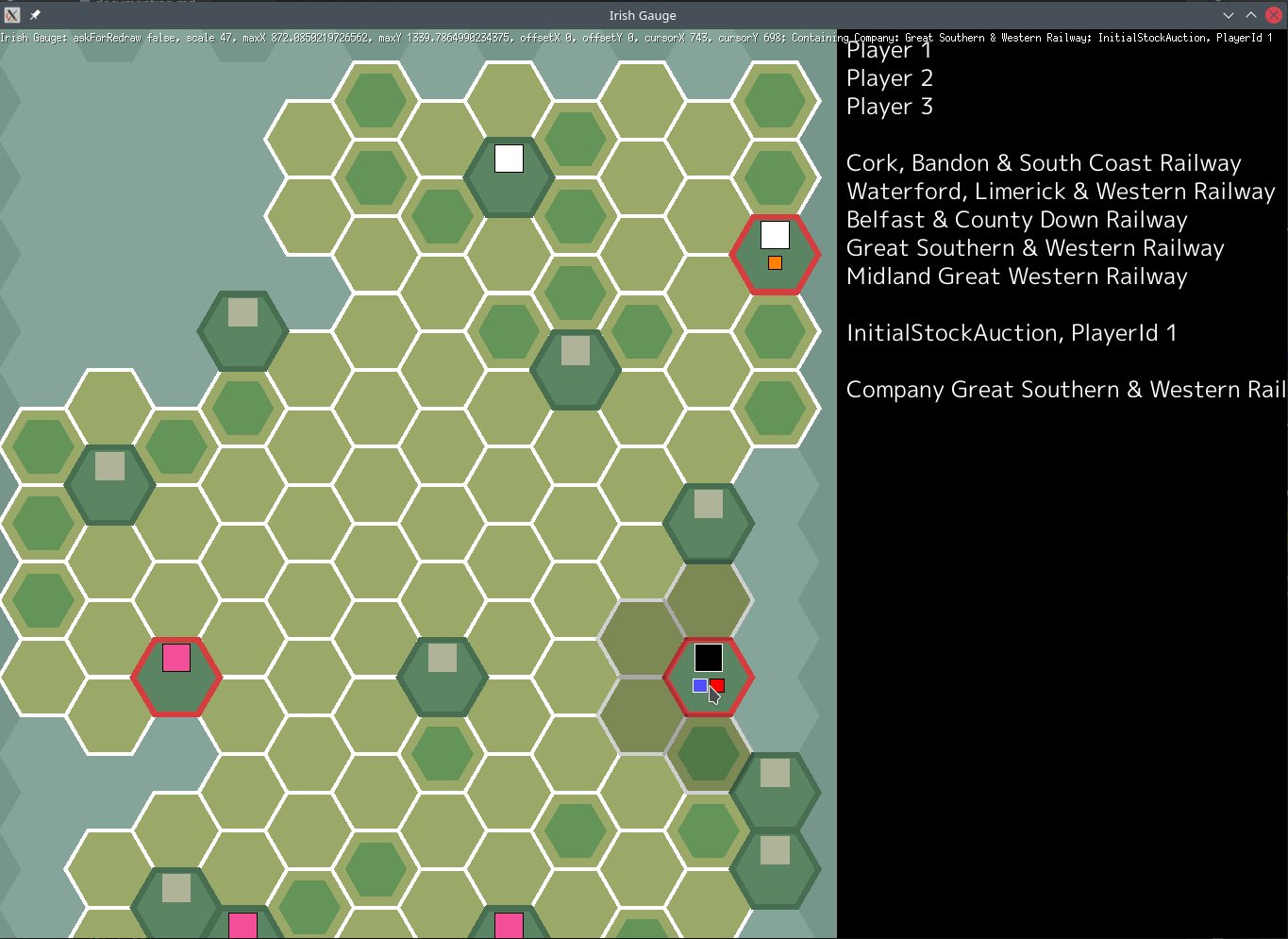
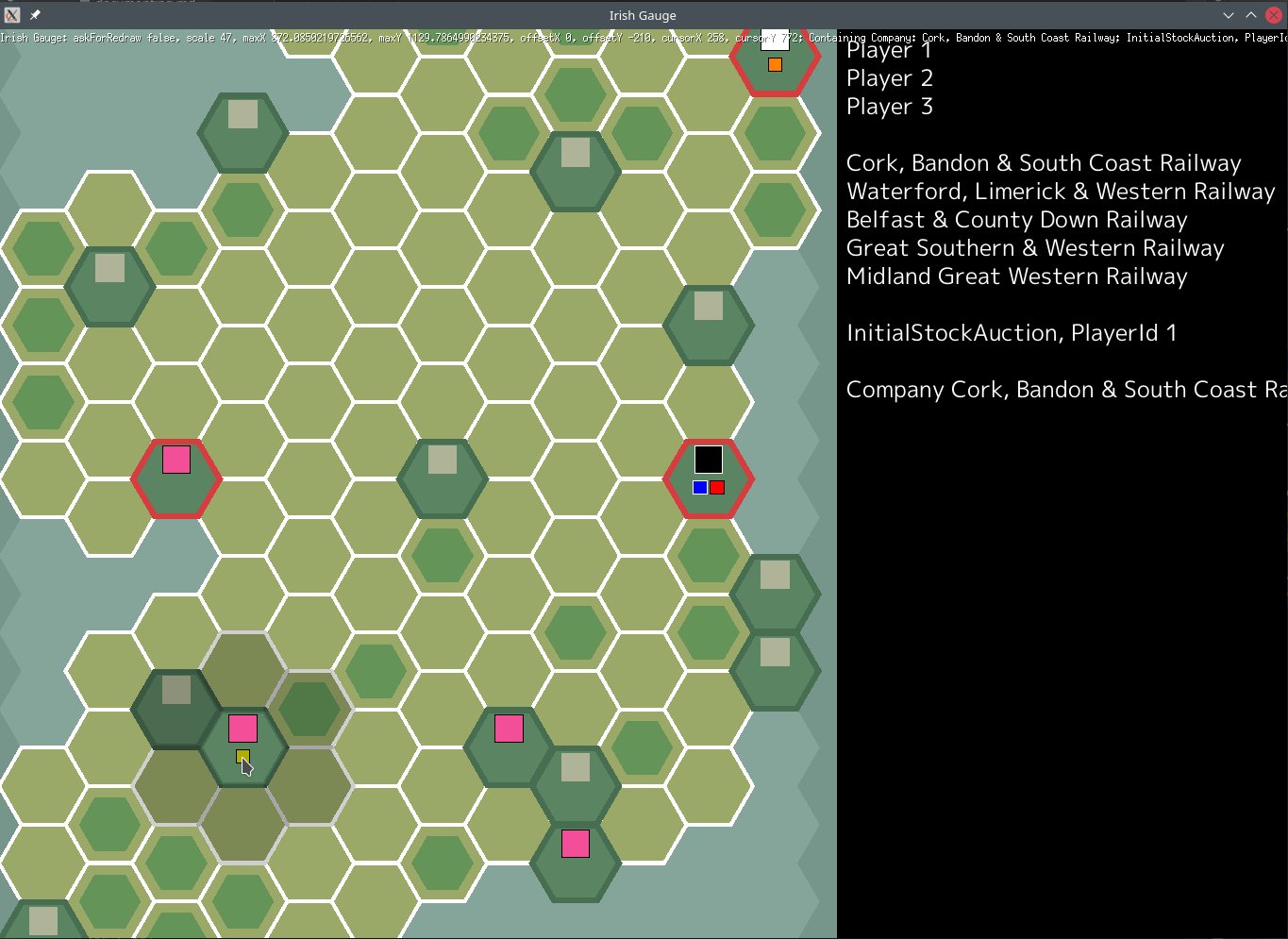
- The mouse can now hover over tiles, interest cube types, or railroad companies. If a company is hovered over, the surrounding available tiles for that company are also highlighted.
- The map drawing is much more efficient.
- A portion of the screen on the right side is now reserved for upcoming display information.
- The background of the map looks nicer.

That mouse hover over elements caused a significant amount of refactoring to link drawn triangles to the underlying game elements.
Each visual collection of drawn triangles keeps track of the smallest possible box that contains all the triangles. This box is a bounding volume that makes mouse cursor checks easy. If the mouse cursor isn’t in the box, then no need to check each triangle within.
If a box is found that the mouse cursor is in, then it’s fine to check all the triangles that make up the shape. A hexagon here is using six triangles.
Further, this process of checking for the mouse cursor hovering is hierarchy. Each hexagon tile may contain elements within it, squares representing a company or an interest cube. The first element in that hierarchy is considered to be the highest priority one. A company cube will be picked before the tile even though the tile is sharing that same space.
Game loop
The game loop has been started. A current phase field has been added to the Game struct.
Every game of Irish Gauge starts off with an initial auction.
//Setup initial auction
firstCompany := BaseCompanies[0].Id
initialAuction := &InitialStockAuction{
StartingPlayerId: startingPlayer,
RemainingCompanies: []int{},
CurrentAuction: &ActionStockAuction{
StartingPlayerId: startingPlayer,
CurrentPlayerId: startingPlayer,
StockIssue: remainingStock.FirstByCompany(firstCompany),
},
}
for _, company := range BaseCompanies {
initialAuction.RemainingCompanies = append(initialAuction.RemainingCompanies, company.Id)
}This game state looks like this
type InitialStockAuction struct {
StartingPlayerId int
RemainingCompanies []int
CurrentAuction *ActionStockAuction
}
type ActionStockAuction struct {
StartingPlayerId int
CurrentPlayerId int
StockIssue *StockIssue
}I haven’t yet gotten any further on the game loop.
Project development choices
- Hand pointers out like candy. The game state is small, make it easy to refer to things in code.
- Don’t worry about patterns. Just make it work.
Series: Board Games on the Computer
- Adapting some of my favorite board games - August 22, 2021
- Cube Rails Update 1: Zooming and drawing and documentation - August 29, 2021
Cube Rails Update 2: Mouse hover, font, players - September 12, 2021
- Cube Rails Update 3: Discarding homegrown UI - December 22, 2021